
Top 10 Useful Chrome Extensions for a Web Developer in 2024
As a web developer, having the right tools at your disposal can greatly enhance your productivity and streamline your workflow. One tool that has become indispensable for web developers is the Google Chrome browser. Not only does it offer a sleek and user-friendly interface, but it also supports a wide range of extensions that can optimize your development process.
From code editing and debugging tools to performance optimization and design aids, these extensions provide a wide range of functionalities. By utilizing these extensions, web developers can streamline their workflow, reduce time spent on repetitive tasks, and ensure the development of high-quality websites. Stay ahead of the game in 2024 with these must-have Chrome extensions for web developers.
In this article, we will highlight the top 10 useful Chrome extensions for web developers in 2024.
Top Chrome Extensions for a Web Developer
As a web developer, having the right tools and extensions can greatly enhance productivity and efficiency. Chrome, being one of the most popular web browsers, offers a wide range of extensions specifically designed for web development tasks. These extensions provide developers with additional functionality, such as code editing, debugging, and performance optimization. Some of the top Chrome extensions for web developers include:
1. Web Developer
The Web Developer extension is a must-have for any web developer. It provides a toolbar that allows you to easily manipulate various aspects of web pages, including CSS, forms, and images. It also offers a plethora of useful tools such as a color picker, ruler, and screenshot capture.

2. Lighthouse

Lighthouse is an extension developed by Google that helps you improve the quality of your web pages. It performs audits for performance, accessibility, progressive web apps, and more. It provides valuable suggestions and insights to optimize your website's performance and user experience.
3. CSS Peeper

CSS Peeper is a useful extension that enables you to inspect the CSS of any element on a web page. It allows you to quickly get the colors, fonts, and other CSS properties used in a design. This extension is a time-saver when it comes to reverse-engineering CSS on web pages.
4. JSON Formatter

Working with JSON data is a common task for web developers. JSON Formatter makes it easy to view and format JSON data directly in the browser. It provides syntax highlighting, collapsible sections, and indentation to improve the readability of JSON responses.
5. ColorZilla

ColorZilla is a popular color picker extension that allows you to sample colors from any web page. It provides an eyedropper tool and various color formats for easy integration into your development process. With ColorZilla, you can identify and reproduce colors from any website effortlessly.
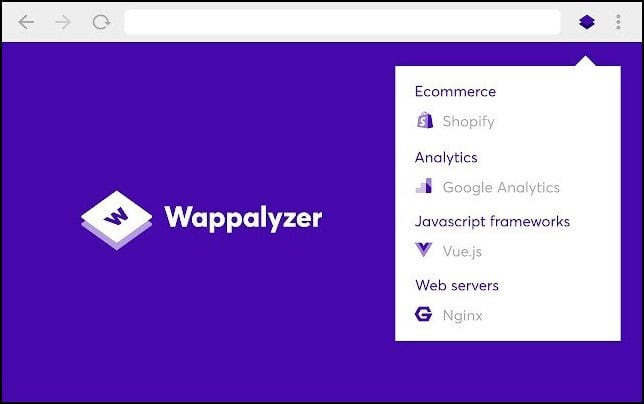
6. Wappalyzer

Wappalyzer is an extension that identifies the technologies used on a website. It detects and displays the content management system, web frameworks, analytics tools, and more. This information can be valuable when analyzing competitors' websites or when determining the technologies behind a particular feature.
7. Vimium

Vimium is an extension that brings Vim-like keyboard shortcuts to your browsing experience. It allows you to navigate web pages, open links, and perform various actions using only your keyboard. If you are a fan of the Vim text editor, this extension will feel like second nature to you.
8. BrowserStack

BrowserStack is a powerful cross-browser testing tool that enables you to test your website on different browsers and devices. The BrowserStack extension integrates seamlessly with your Chrome browser, providing easy access to a wide range of real devices and virtual machines for testing.
9. WhatFont

As a web developer, you often come across websites with beautiful typography. WhatFont allows you to easily identify the fonts used on a web page by hovering over them. This extension provides the font name, size, line height, and color, making it a valuable resource for typography inspiration.
10. Octotree

If you are frequently working with GitHub repositories, Octotree is a handy extension to have. It provides a tree view sidebar that allows you to navigate and explore GitHub repositories with ease. You can quickly jump to specific files and directories, saving you time and improving your overall productivity.
Conclusion
We have reached the end! These are the top 10 useful Chrome extensions for web developers in 2024. By leveraging these extensions, you can streamline your development process, improve your productivity, and stay up-to-date with the latest technologies and trends in web development. Give them a try and see how they can revolutionize your workflow as a web developer.