Express JS is a popular web application framework for Node.js that can be used to develop websites and web applications. It is a lightweight and flexible framework that provides a range of features and tools to make web development easier and faster.
In this blog, we will explore website development with Express JS and how it can help you build robust and scalable web applications.
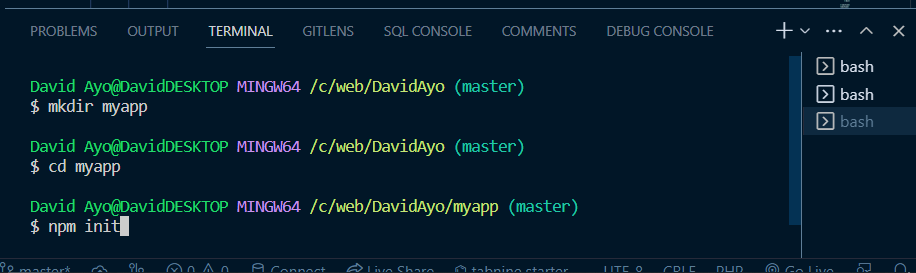
This will create a new project directory and initialize a new Node.js project. Next, you can install Express JS using the following command:
This will install the latest version of Express JS and save it as a dependency in your project's package.json file.
Building a basic site with Express JS
Once you have installed Express JS, you can start building your website. Express JS provides a range of features and tools to make web development easier and faster. You can use these features to build a basic website with just a few lines of code.
To build a basic website with Express JS, you can create a new file called app.js and add the following code:
const express = require('express');
const app = express();
app.get('/', function (req, res) {
res.send('my app!');
})
app.listen(80, () => {
console.log('Server started on port 80');
})
This code creates a new Express JS application and sets up a route for the home page ('/'). When a user visits the home page, the server will respond with the message 'My App!'. The app.listen() method starts the server and listens for incoming requests on port 80.
You can run this code using the following command:
$ node app.js
This will start the server and you can visit http://localhost:80/ in your web browser to see the 'My app!' message.
Adding routes and views to your site
To build a more complex website, you can add routes and views to your Express JS application. Routes are used to handle incoming requests and views are used to render HTML templates.
You can create a new directory called views and add a new file called index.ejs. This file will contain the HTML template for your home page. You can add the following code to index.ejs:
<!DOCTYPE html><html> <head> <title>My Website</title> </head> <body> <h1>Welcome to my website!</h1> <p>This is my first website built with Express JS.</p> </body></html>
Next, you can update your app.js file to render this view when a user visits the home page. You can add the following code:
const express = require('express');
const app = express();
app.set('view engine', 'ejs');
app.get('/', (req, res) => {
res.render('home')
})
app.listen(8000, () => {
console.log('Server started on port 8000');
})
This code sets the view engine to EJS (Embedded JavaScript) and renders the index.ejs file when a user visits the home page. The app.set() method is used to set the view engine to EJS.
You can run this code using the following command:
$ node server.jsx
This will start the server and you can visit http://localhost:8000 in your web browser to see the HTML template rendered by EJS.
Conclusion
Expert web developers play a crucial role in the success of your web design development. With their knowledge,
experience, and ability to create visually appealing and functional websites, they can help your business establish a
strong online presence. By considering their experience, portfolio, proficiency in the latest technologies,
collaboration skills, and long-term support, you can find the perfect team of web developers to bring your vision to
life.
Express JS is a powerful web application framework for Node.js that can be used to develop websites and web applications. It provides a range of features and tools to make web development easier and faster. In this blog, we explored website development with Express JS and how it can help you build robust and scalable web applications. We covered the basics of building a website with Express JS and how to add routes and views to your application. With Express JS, you can build powerful web applications with ease and efficiency.

Web Design Development...